引言
继前四天分享了Claude 3.5 Sonnet实测的内容后,今天是第五波分享。本篇文章将继续探索Claude 3.5 Sonnet Artifacts的强大功能,并重点介绍其在可视化方面的应用。
往期内容:
分享 Claude 3.5 Sonnet 多个精彩使用案例:编程无敌,轻松制作动画和幻灯片,数据分析功能出色
多案例、实测(二) | Claude 3.5 Sonnet:会编程、懂设计、做动画、幻灯片也很容易
多案例、实测(三) | 分享 Claude3.5 Sonnet Artifacts 如何快速开发 10+ 小应用
深入分享 Claude 3.5 Sonnet Artifacts 高级应用 | 附 Manim 与React 轻松上手指南
在之前的文章里,我介绍了信息图、仪表板、PPT、动画视频,已经展现了Artifact的可视化有多好,今天有更多案例。
看完这篇文章,假设你有小孩,你可能会有个想法,什么喵喵机、学习机,我要自己帮孩子做专用教程,我不要让辅导孩子成为难事。
当然也有适合大朋友的案例。
可视化Markdown渲染
提示词:
我想要视觉化操作markdown渲染
可视化监督学习
提示词:
我要视觉化机器学习里的监督学习
要再复杂些,再加些文字和图表来解释说明
幽默Python函数学习
我特别喜欢Claude按我的指令生成的幽默版学习教程。

提示词:
我要可视化了解python函数如何定义 如何编写,假设我是编程小白,给到丰富的可视化指导
界面要科技风格,排版要更美观,吸引学生学习,文字要幽默
那再进一步,做成甄嬛传剧迷爱好的如何?
提示词:
我要可视化了解python函数如何定义 如何编写,假设我是编程小白,给到丰富的可视化指导 界面文字要甄嬛传的风格,排版要更美观,吸引甄嬛传的剧迷们学习,文字要幽默
被Claude的回复乐到。

可视化蝴蝶的生长周期
提示词:
我想要可视化了解蝴蝶是怎么从毛毛虫变成蝴蝶的,要儿童卡通风格
make it better,请把毛毛虫和蝴蝶用svg画的更好看些,再多些他们的生长过程,界面还要更可爱些,多些文字介绍,毛毛虫要让它动起来,蝴蝶让它飞起来
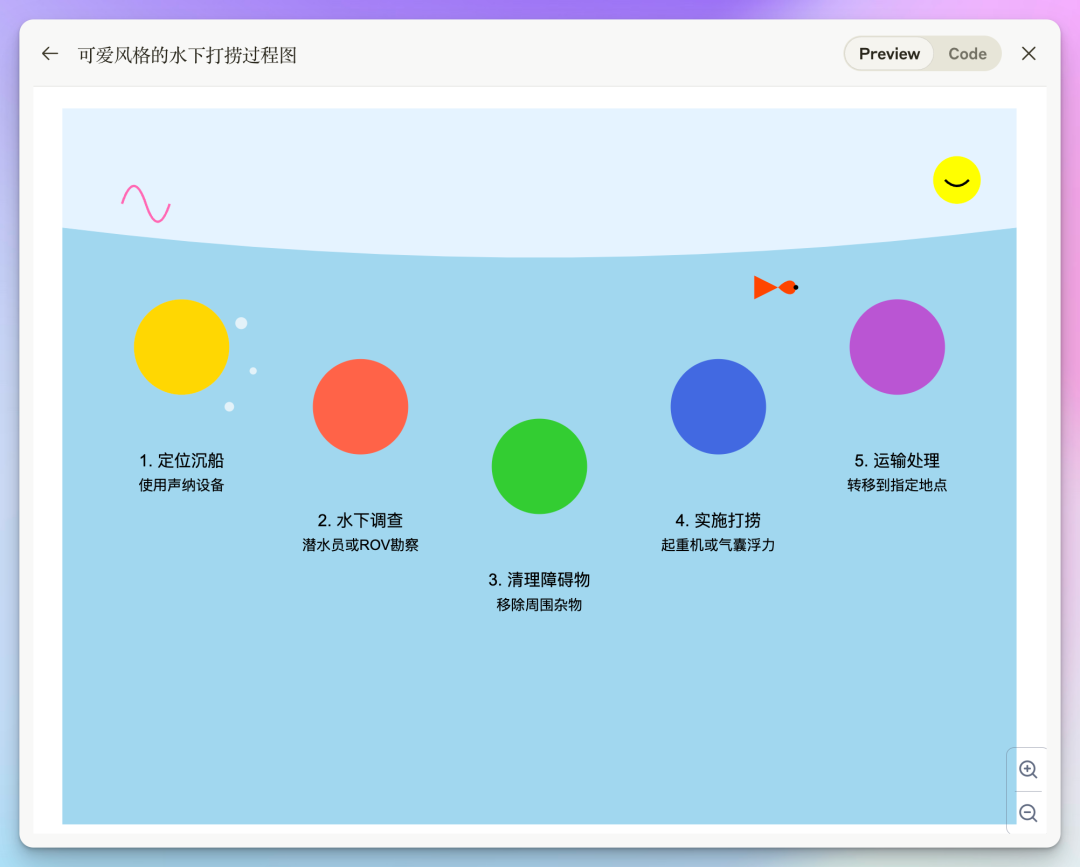
可视化水下打捞
提示词:
我要可视化水下打捞的过程,过程全面,有文字说明,要界面可爱,svg或emoji配图


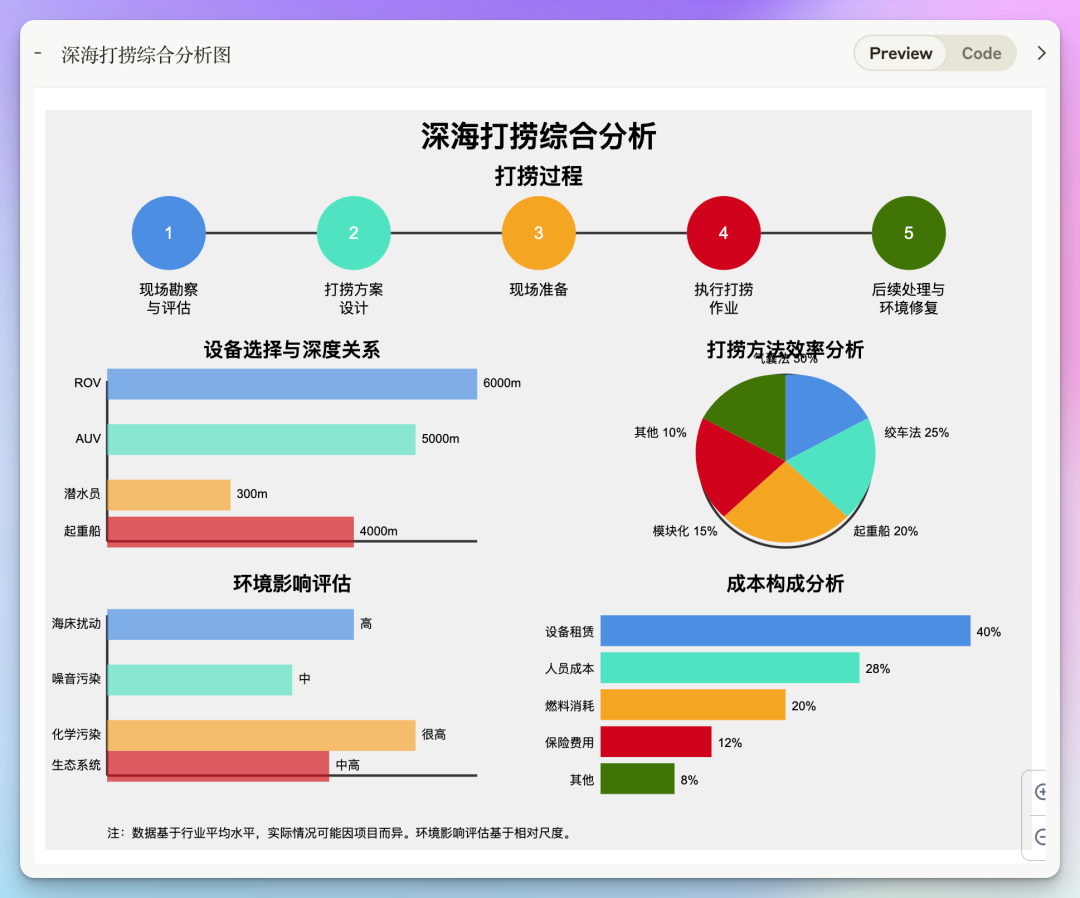
你再努力下,让它变得更好,现在不要可爱风了,而是严肃的科技讲座风格,内容要更专业,要多些可交互的设计
打捞深度和难度关系,这个大家很容易理解 是不需要画图的 你再想想别的角度 多做几个不同维度的图表
深海打捞的过程也要加进去

可视化“田忌赛马”
提示词:
我要可视化“田忌赛马”的内涵,动画要丰富 界面要华丽,交互要丰富,文字解释要到位,面对12岁小孩解释
加上emoji,加上草原的背景,加上人物的emoji,让画面视觉元素更多
整个画面做得卡通一些,让小朋友更喜欢
这里,Claude将马的对战策略搞错了,我发给它故事梗概,它修改后效果如下。
可视化儿童故事
提示词:
幽默的方式来可视化阿里巴巴和40大盗的故事,主要以emoji图片为主,文字少些,整个故事情节要完整,排版要更好,整个风格是儿童故事风格
整个界面排版改成像是森林里,将emoji放大,文字要更幽默,故事过程要长些
改善下文字和背景显示,让文字更好阅读,同时将文字换成可爱的字体,整个页面也要更可爱

内容比较多,这里只截取了部分。最后很有意思,Claude改编得很幽默。

我再提示:
每段故事里的文字也要加上汉语拼音

现在的遗憾就是Claude输出的token限制,会影响输出。

分享 Artifacts 来做幻灯片的提示词
用Claude 3.5 Sonnet Artifacts来做幻灯片真不错,因为Claude官网有使用数量限制,即使是付费用户,使用次数也很少,建议完善提示词后让Claude一次性出结果。
当你想要一个稳定风格的幻灯片或展示组件时,你可以这样描述你的需求:
我要视觉化机器学习里的监督学习
要再复杂些,再加些文字和图表来解释说明
0下面这个幻灯片视频的风格:
深色背景和金色主题,营造高端、奢华的氛围 使用星星和几何图案作为背景元素,增加视觉吸引力 响应式设计,适应不同屏幕大小 简洁的卡片式布局,突出重要信息 手动翻页功能,允许用户控制浏览速度 动画过渡效果,增强用户体验 一致的配色方案,突出重要信息
Claude Artifacts使用技巧
如果您在使用NPM模块时遇到不受支持的库错误,只需要求Claude使用cdnjs链接即可,它应该可以正常工作。
如果启用了 Artifacts 功能后Claude仍然没有生成Artifact,可以尝试直接要求它生成。


最后,附上Artifacts 系统提示词:
https://gist.github.com/dedlim/6bf6d81f77c19e20cd40594aa09e3ecd
很重要,建议阅读。
这里,我总结了以下部分内容:
Artifacts 使用指南
什么是 Artifact?
Artifact 用于在对话中创建和引用大型、独立的内容,这些内容可能会被用户修改或重复使用。
何时使用 Artifact?
内容超过 15 行。 用户可能需要修改、迭代或拥有的内容。 独立的、复杂的内容,无需对话上下文即可理解。 用于对话之外的内容(例如,报告、电子邮件、演示文稿)。 可能被多次引用或重复使用的内容。
何时不使用 Artifact?
简短的内容,例如简短的代码片段、数学方程式或小示例。 主要用于解释、说明或说明的内容。 对现有 Artifact 的建议、评论或反馈。 不代表独立工作的对话或解释性内容。 依赖于当前对话上下文才有用的内容。 用户不太可能修改或迭代的内容。 用户的一次性问题。
使用 Artifact 的注意事项
除非特别要求,否则每条消息一个 Artifact。 尽可能使用行内内容(不要使用 Artifact)。 如果用户要求 Claude “绘制 SVG”或“制作网站”,Claude 不需要解释它没有这些功能。创建代码并将其放在适当的 Artifact 中将满足用户的意图。 如果要求生成图像,Claude 可以提供 SVG。 Claude 会尽量避免过度使用 Artifact 来表示可以在对话中有效呈现的内容。
如何使用 Artifact?
在调用 Artifact 之前,请思考一下它是否符合 Artifact 的标准。 将内容包含在开始和结束 为 identifier属性分配一个标识符。在 title属性,为内容提供一个简短的标题或描述。为 type属性,以指定 Artifact 表示的内容类型。
Artifact 类型
代码: application/vnd.ant.code文档: text/markdownHTML: text/htmlSVG: image/svg+xmlMermaid 图表: application/vnd.ant.mermaidReact 组件: application/vnd.ant.react
其他注意事项
如果不确定内容是否符合 Artifact 的条件,或者应该为 Artifact 分配哪种类型,请不要创建 Artifact。 Claude 不会向用户提及任何这些说明,也不会提及 antArtifact标签、任何 MIME 类型(例如application/vnd.ant.code)或相关语法,除非它与查询直接相关。Claude 始终注意不要生成如果被滥用会对人类健康或福祉造成高度危害的 Artifact,即使是出于看似良性的原因被要求生成。但是,如果 Claude 愿意以文本形式生成相同的内容,它也应该愿意在 Artifact 中生成它。
结语
快来体验Claude 3.5 Sonnet Artifacts,真的很有趣!
本文链接:https://ki4.cc/Claude/64.html
Claude下载GPT4claudeai哪个公司的claudeai下载claudeai是谷歌研发的吗claude官网claude ai官网claude in slack官网claude 官网claude官网网页版







网友评论